
Chrome是程序员开发出来的神器,但是很多猿猴不知道或者没有正确使用它。今天我就教大家如何使用它快速高效地进行开发和调试。
代码格式化
有许多 css/js 代码将被缩小。您可以点击代码窗口左下角的 { } 标签,chrome 会为您格式化。

强制 DOM 状态
一些 HTML DOM 是有状态的,例如标签,它们具有活动、悬停、焦点和访问状态。有时候,我们的CSS会定义不同状态的样式。分析网页时,检查网页上DOM的CSS样式。 ,我们可以点击CSS样式上的:hov小按钮来强制这个DOM的状态。

动画片
现在网页上已经出现了一些动画效果。在Chrome的开发者工具中,通过右上角菜单中的更多工具=>动画调出相关选项卡。所以你可以慢动作播放动画(可以点击25%或10%),然后Chrome可以帮你录制动画。你可以拖动动画并再次绘制,甚至可以进行一些简单的修改。

直接编辑网页
在控制台中输入以下命令:
document.designMode = "on"这样就可以直接修改网页上的内容了。
附:下面的屏幕截图还演示了如何清除控制台的示例。您可以键入clear()或按Ctrl+L(在Windows下)、CMD+K(在Mac下)

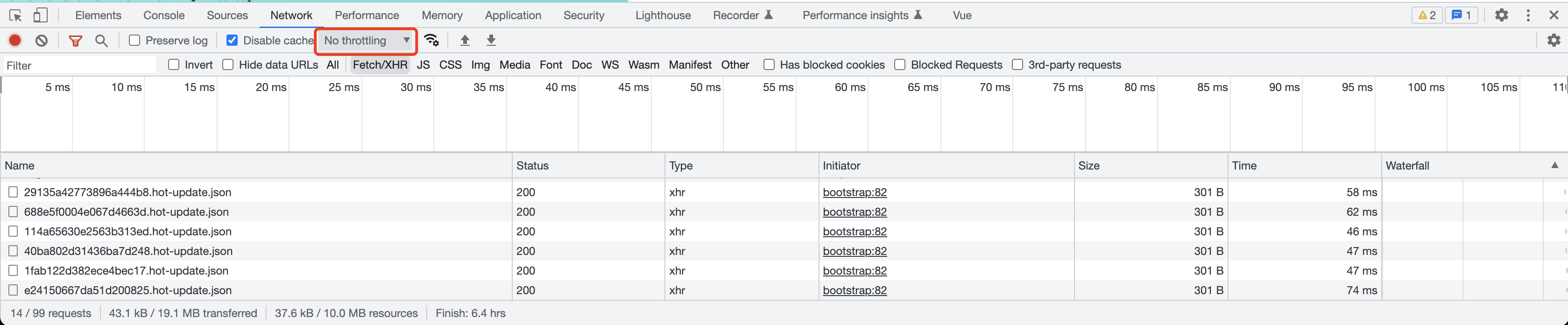
网络速度限制
您可以设置网络的访问速度来模拟慢速网络。

复制 HTTP 请求
这是我非常喜欢的一个功能。您可以在网络选项卡中单击 XHR 来过滤相关的 Ajax 请求,然后右键单击相关请求并从菜单中选择:复制 => 复制为 cURL,然后您可以转到命令行并执行curl 命令。这使得进行一些自动化测试变得很容易。

用手机抓拍一张照片
这可能有点无聊,但我认为这很有趣。
在设备显示中,首先选择一部手机,然后选择右上角的“显示设备框”,然后您将看到该手机的样子,然后在该菜单中选择“捕获快照”即可截取如下所示的屏幕截图手机。 。

设置断点
除了对Javascript源码设置断点调试外,你还可以:
在 DOM 上设置断点
选择一个 DOM 并在右键菜单中选择 Break on...。您可以看到以下三个选项:

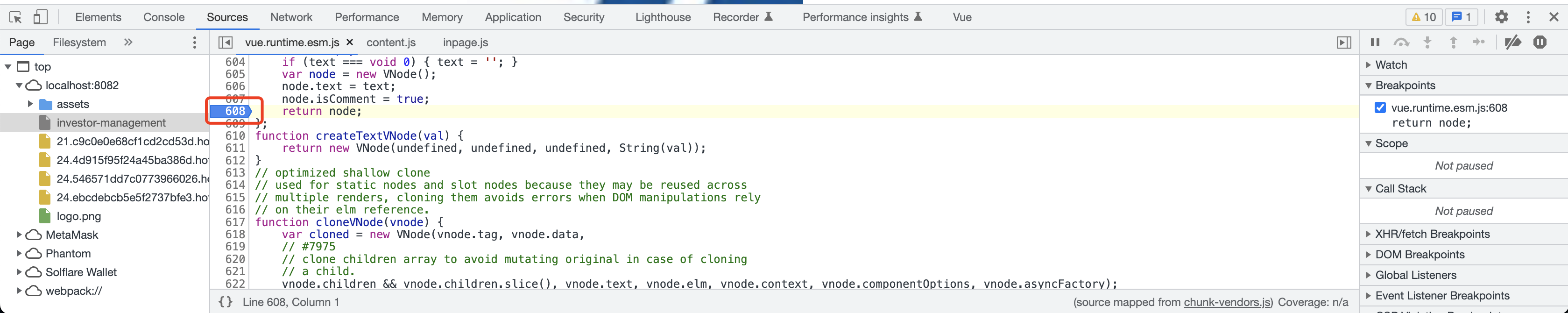
为 XHR 和事件侦听器设置断点
在“源”页面中,您可以在右侧看到一堆断点。除了上面提到的为 DOM 设置断点外,还可以为 XHR 和事件监听器设置断点。图片如下:

关于控制台中的提示
DOM 操作
Chrome 将帮助您缓冲您查看过的 5 个 DOM 对象。您可以在控制台中使用 $0、$1、$2、$3、$4 直接访问它们。
也可以使用类似 jQuery 的语法来获取 DOM 对象,如:$("#mydiv")
您还可以使用 $$(".class") 来选择所有符合条件的 DOM 对象。
您可以使用 getEventListeners($("selector")) 查看 DOM 对象上的事件。
还可以使用monitorEvents($("selector"))来监控相关事件。例如:
monitorEvents(document.body, "click");Console 中的一些功能
1)监控功能
使用monitor函数来监视一个函数,如下例
2)复制功能
复制函数可以将变量的值复制到剪贴板。
3)检查功能
检查功能允许您通过控制台跳转到需要检查的对象。喜欢:
更多的函数请参数官方文档 – 使用控制台/命令行参考
控制台输出
我们知道,除了console.log之外,还有console.debug、console.info、console.warn、console.error等不同级别的输出。另一个鲜为人知的功能是,在console.log中,您还可以向输出文本添加CSS样式,如下所示:
console.log("%c左耳朵", "font-size:90px;color:#888")因此,可以定义一些相关的日志函数,例如:
console.todo = function( msg){
console.log( '%c%s %s %s', 'font-size:20px; color:yellow; background-color: blue;', '--', msg, '--');
}
console.important = function( msg){
console.log( '%c%s %s %s', 'font-size:20px; color:brown; font-weight: bold; text-decoration: underline;', '--', msg, '--');
}关于console.log中的格式,可以参考下表:
指标 |
输出 |
%s |
格式化输出是一个字符串变量。 |
%i 或 %d |
整型变量值的格式化输出。 |
%F |
浮点变量值的格式化输出。 |
%o |
格式化并输出 DOM 对象。 |
%O |
格式化并输出 Javascript 对象。 |
%C |
将 CSS 样式添加到以下字符串 |
除了console.log打印js数组之外,还可以使用console.table打印,如下所示:
var pets = \[
{ animal: 'Horse', name: 'Pony', age: 23 },
{ animal: 'Dog', name: 'Snoopy', age: 13 },
{ animal: 'Cat', name: 'Tom', age: 18 },
{ animal: 'Mouse', name: 'Jerry', age: 12}
\];
console.table(pets)关于控制台对象
除了上面的日志记录功能之外,控制台对象还有很多功能,例如:
console.trace()可以打印出js函数调用栈
console.time() 和 console.timeEnd() 可以帮助您计算一段代码之间所花费的时间。
console.profile() 和 console.profileEnd() 允许您查看 CPU 消耗。
console.count() 允许您查看当前打印相同日志的次数。
console.assert(expression, object) 允许您断言表达式
这些东西都可以看看Google 控制台 API 的文档。
其实,还有很多东西,你可以参看Google的官方文档 – Chrome 开发工具